自动裁剪规则与自定义裁剪距离
阅读本文大概需要 5 分钟
本文概述了编辑器预设的自动裁剪规则,以及如何自定义对象的裁剪距离
1.自动裁剪规则
裁剪和裁剪距离的定义: 当一个对象到摄像机的距离超过某个特定距离后,编辑器会自动裁剪掉该对象,不渲染在画面中,而这个距离我们称之为裁剪距离
编辑器提供了一套预设的自动裁剪规则,在大多数场景下能够兼顾画面表现和性能,这套预设的自动裁剪规则的计算方式为:*某一对象在游戏中实际表现的裁剪距离(厘米)=该对象的默认裁剪距离(由对象大小决定)画质分级系数
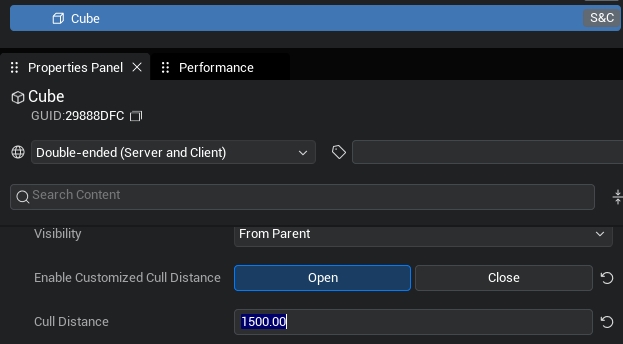
该对象的默认裁剪距离由对象大小决定,对象的包围球直径越大,默认裁剪距离就越远,每个对象的默认裁剪距离可以在每个对象的【场景设置】-置灰的【自定义裁剪距离】中查看(后文会介绍自定义裁剪距离的用法,这里可以理解为如果不启用自定义裁剪,这里显示的就是默认裁剪距离),这个规则会保证相对更大的物体不被容易被裁剪
画质分级系数同样有一套固定规则,玩家的设备性能分级越高,画质分级系数越大(在1.2~2之间,电影级画质是2),这个规则是为了让设备更好的玩家在游戏中得到更好的游戏体验
举个例子:如果我们为某个静态模型(不启用自定义裁剪的情况下)根据其大小所对应默认裁剪距离的是7500,而玩家设备的画质分级为3级时(对应的画质分级系数=1.2):
- 则在这一设备上游戏时,这一对象所表现的实际裁剪距离(厘米)=7500*1.2=9000
2.如何自定义裁剪距离
然而为了满足某些情况下, 比较重要的对象即使在离玩家很远的地方,也不会按上述自动裁剪规则被裁剪掉 ,那么我们可以在对象的【场景设置】-【启用自定义裁剪】和【自定义裁剪距离】自定义设置这个对象的裁剪距离
- 如果不勾选【启用自定义裁剪】,则仍会按之前的逻辑,根据前文编辑器提供的固定规则来决定对象的裁剪距离
- 如果勾选【启用自定义裁剪】,则可以进一步自定义此对象的【自定义裁剪距离】,实际的裁剪距离仍然会根据玩家设备再乘一个系数,计算方式为:某一对象在游戏中实际表现的裁剪距离(厘米)=该对象的自定义裁剪距离*画质分级系数
需要注意的是:当对象受编辑器HLOD规则(Hierarchical Level of Detail)影响自动合并时,被合并的对象仍按照默认裁剪距离进行裁剪(按合批后整体的包围球直径),而不会应用这个自定义的裁剪距离

举个例子:如果我们为某个静态模型勾选了【启用自定义裁剪】,并设置【自定义裁剪距离】=1000,而玩家设备的画质分级为3级时(对应的画质分级系数=1.2):
- 则在这一设备上游戏时,这一对象所表现的实际裁剪距离(厘米)=1000*1.2=1200
为了演示裁剪效果,在下面视频的项目中,我们将所有黑色垃圾袋【自定义裁剪距离】设置为1500,当摄像机到黑色垃圾袋的距离超过1500*画质分级系数时,黑色垃圾袋将不会渲染在画面中
- 示意视频:
- 在脚本中设置的方法如下:
TypeScript
//找到需要自定义裁剪距离的对象
let Obj1 = GameObject.findGameObjectById("B48CE402") as Model
//设置自定义裁剪距离
Obj1.setCullDistance(1000);
//关闭自定义裁剪距离,启用自动的CullDistanceVolume功能
Obj1.setCullDistance(0);//找到需要自定义裁剪距离的对象
let Obj1 = GameObject.findGameObjectById("B48CE402") as Model
//设置自定义裁剪距离
Obj1.setCullDistance(1000);
//关闭自定义裁剪距离,启用自动的CullDistanceVolume功能
Obj1.setCullDistance(0);