V0.36.0.0 Release Note
注意事项
1. 本地化功能变动
036本地化功能新增了占位符识别功能,目的是便于识别替换拼接的动态文本,但是要注意多语言表中是否存在仅占位符或者以占位符为主的原文本,例如原文本只放一个{0},或者{0}~{1},会导致游戏运行时识别到除去占位符之外完全相同的原文本,就被编辑器检测到并替换。如果发现这种情况需要打开多语言表,删除这些仅占位符或者以占位符为主的原文本条目
2. 预制体上传时新增限制条件
为了减少网络资源库无效资源的数量,预制体上传时新增限制条件:只有一个头节点且不包含脚本的预制体,将不被允许上传
注意
多选预制体进行批量上传时,检测到有非法预制体后,将停止上传后续所有预制体文件;
3. GUID名称调整
为了规范ID的名称,本次更新将原来笼统的GUID拆分为两个新的命名
- 资源库、网络资源库、工程内容与资源相关ID的均统一命名为: Asset ID
- 对象管理器相关的对象ID统一命名为:GameObject ID
 |  |
|---|---|
| Asset ID | Gameobject ID |
4. 设置面板客户端开关已开启
设置面板已在线上生效,大家可视游戏内容对应引导玩家录制/分享时调整相关参数。

新增功能
一、编辑器交互及发版策略
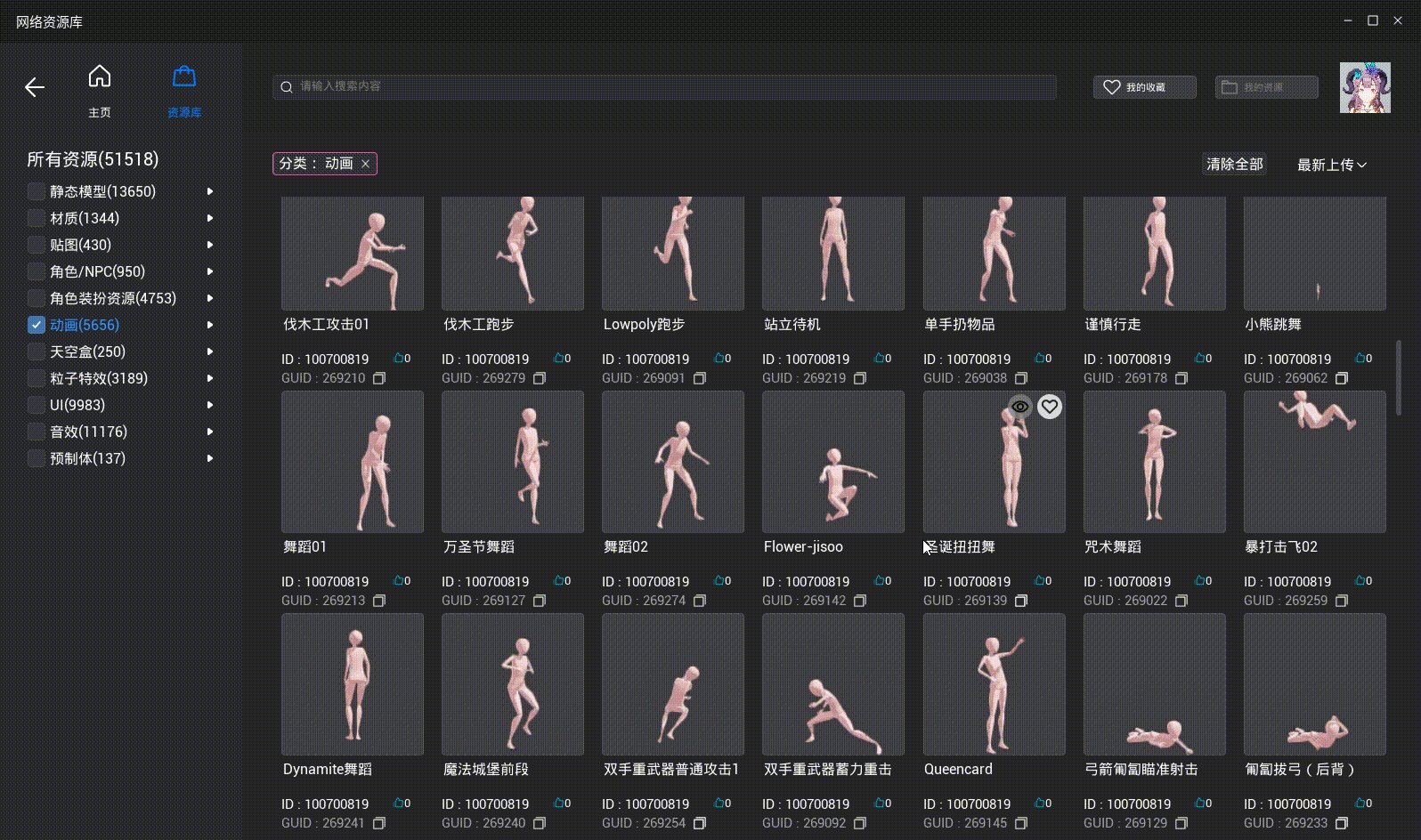
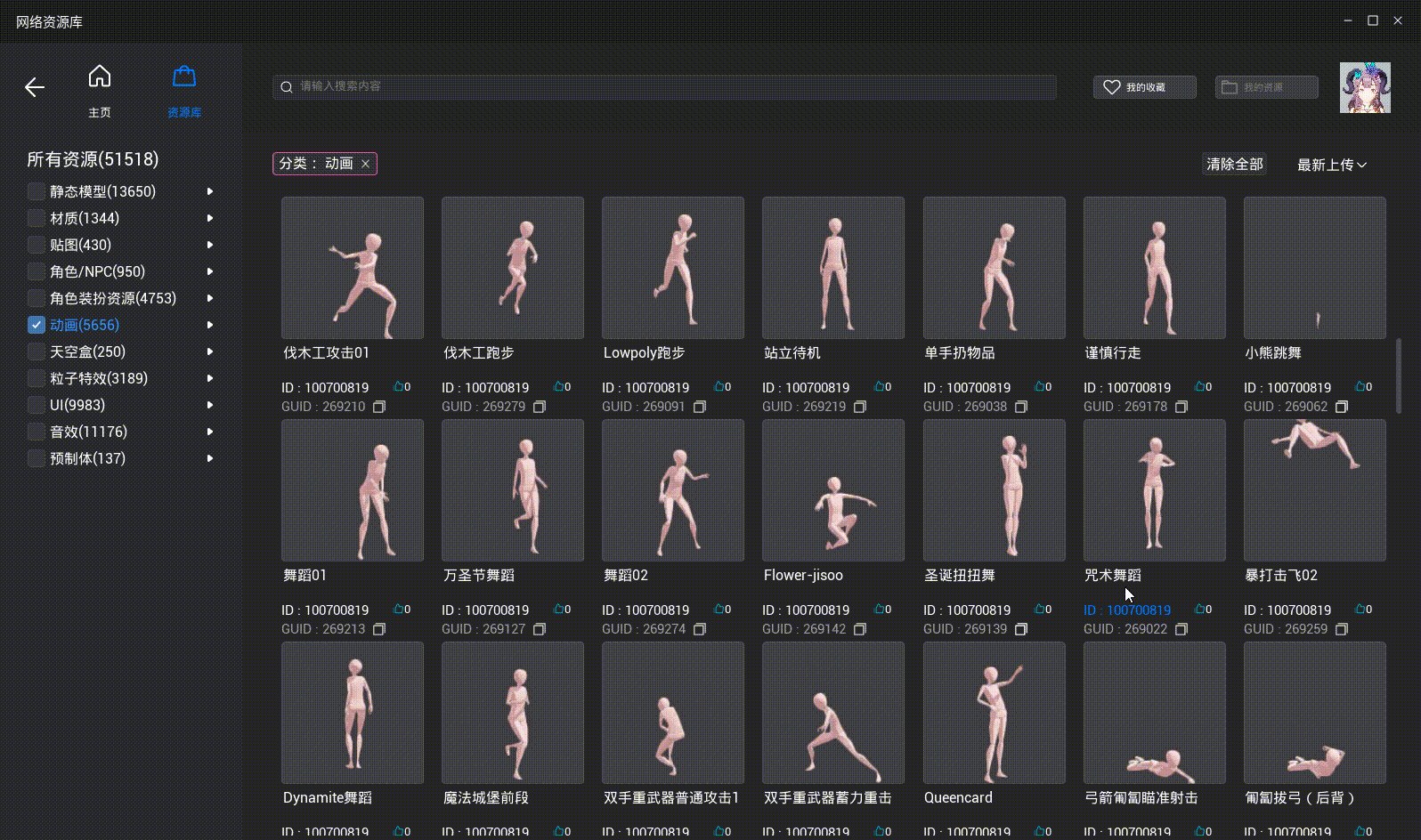
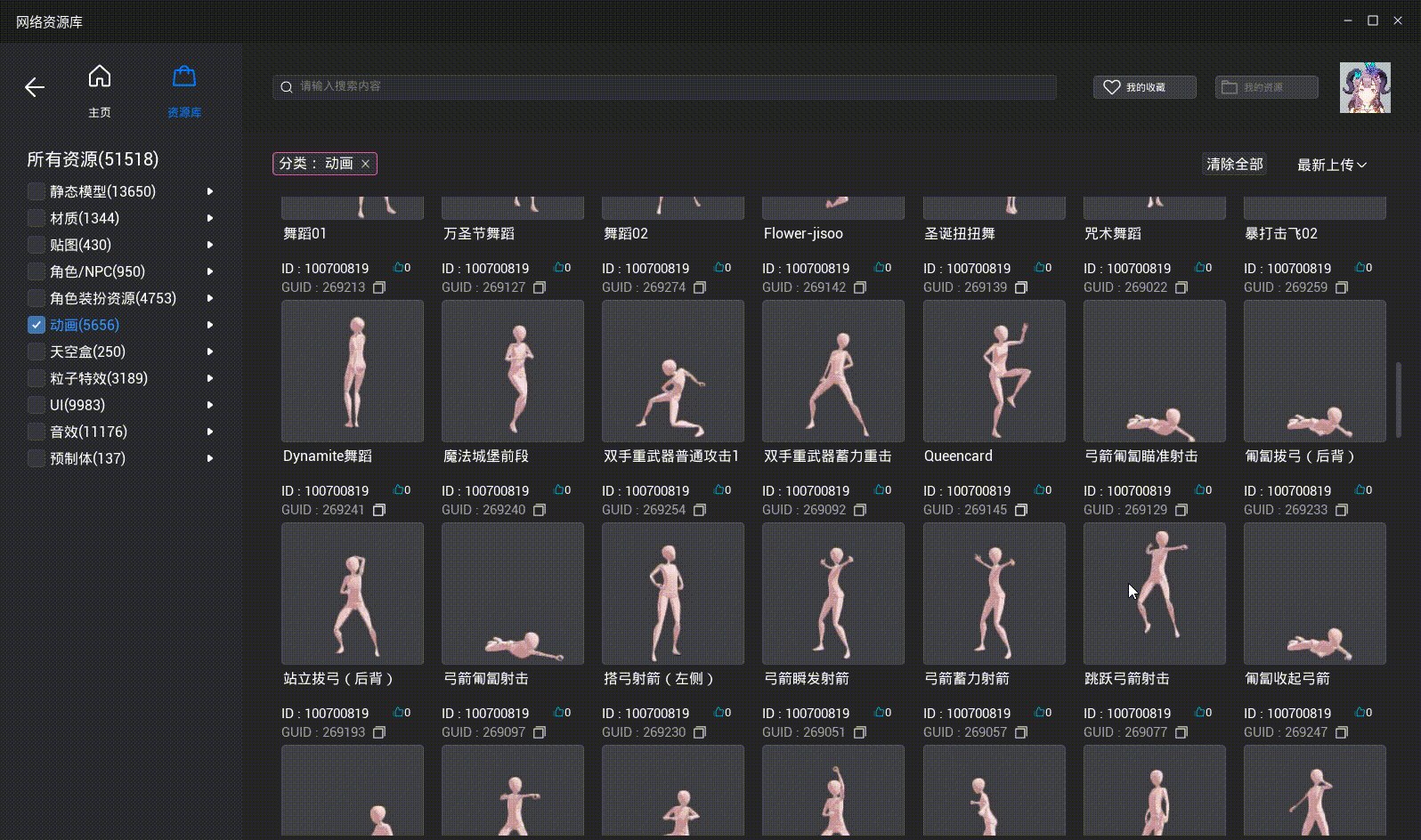
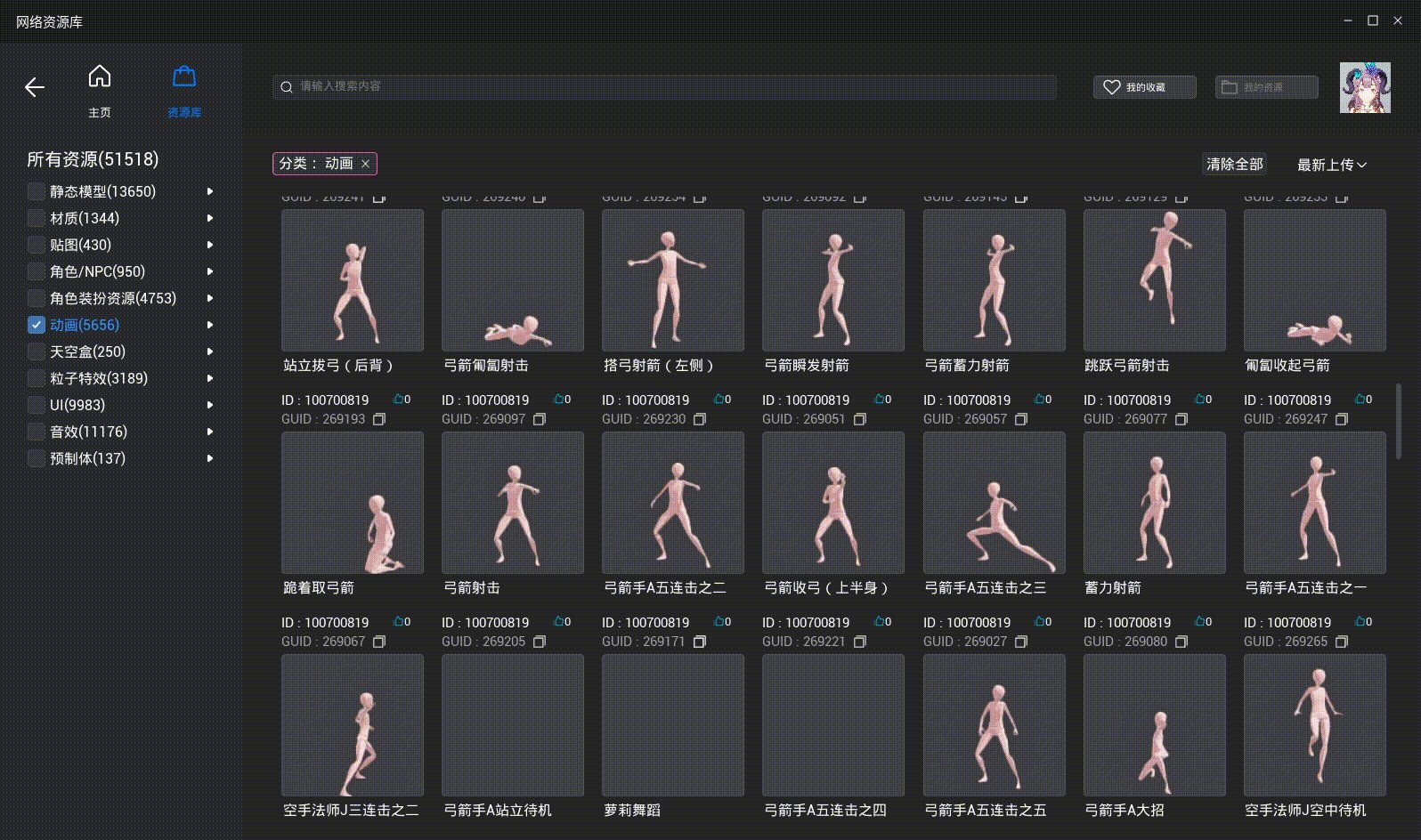
[新增]网络资源库新增动画序列帧预览

TIP
目前多足对象的动画由于没做适配,所以无法预览
二、UI 编辑器新增功能及 API 更新
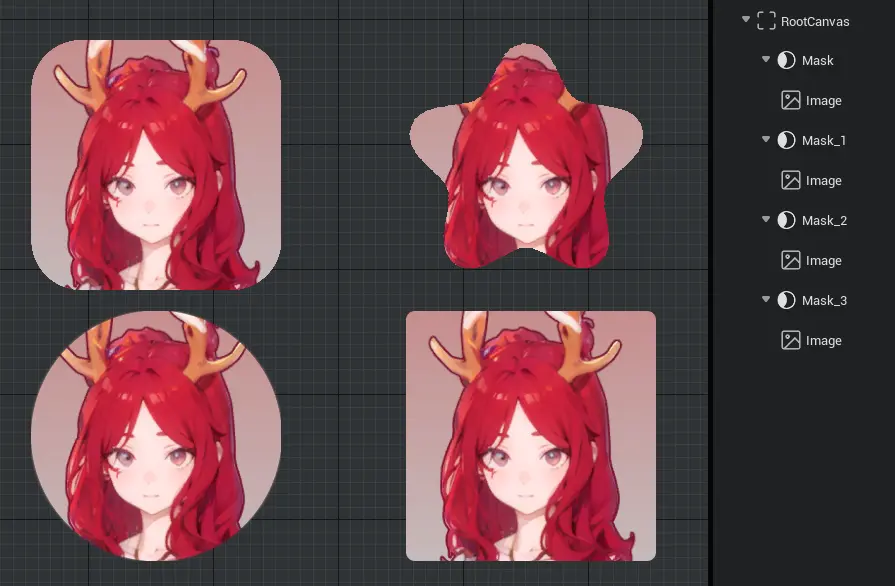
[新增]UI控件——遮罩
- 遮罩控件可用于实现裁剪掉子级控件的部分图像内容,仅显示特定区域的图像内容。

被遮罩裁剪掉的部分将不会响玩家的交互,所以可以使用遮罩来实现圆形触控区域的按钮
注意
- 目前遮罩无法叠加使用,不能将一个遮罩设置为另一个遮罩的子物体,否则会导致显示异常
- 广告按钮、摇杆、调色板、绘图画布控件作为遮罩子级时,将不会产生遮罩效果
- 遮罩组件目前不支持在世界UI上生效
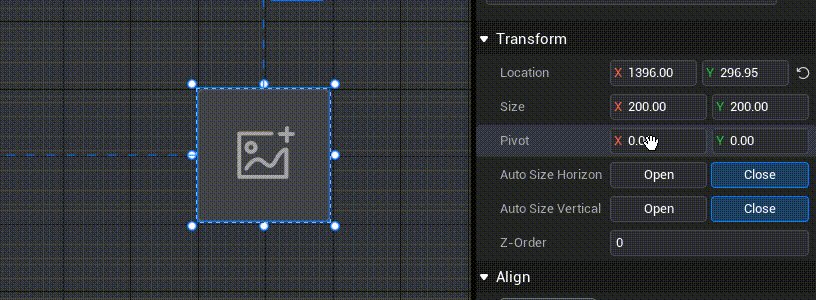
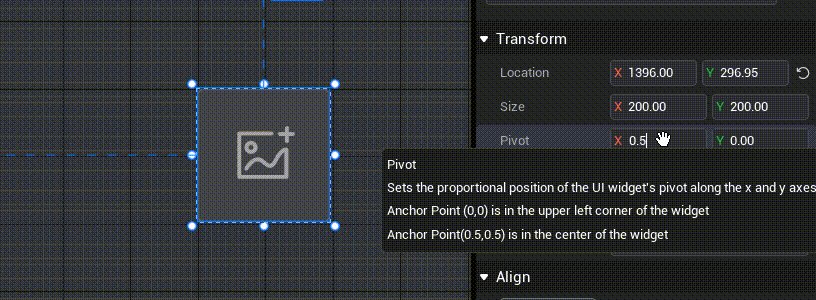
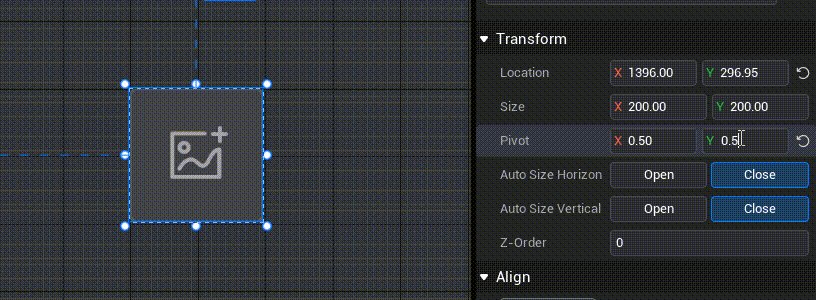
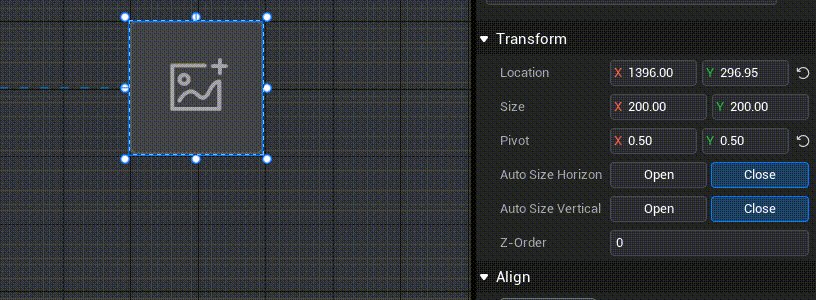
[新增]UI控件属性pivot和alignPosition
- UI控件新增属性——pivot(锚点),可以在属性面板和脚本中使用,pivot决定了控件图形与锚点的相对位置,pivot=(0,0)时,锚点位于控件左上角;pivot=(0.5,0.5)时,锚点位于控件正中心;
- 单独修改pivot时,控件图形的位置会发生变化(使用上下对齐/左右对齐时除外),而锚点本身的位置由positon或alignPosition决定;
- 为了防止出现冲突表现,设为上下/左右对齐时,修改pivot不会改变UI控件的位置。
- 请注意pivot和此前已暴露的属性——renderAnchor(渲染锚点)不同,renderAnchor仅对UI控件的渲染属性生效。
注意:
垂直方向对齐方式=自适应和pivot同时使用时,会导致垂直方向上偏移不正确,这个问题将在后续版本修复。

- UI控件新增属性——alignPosition(对齐位置),目前仅暴露到脚本中,alignPosition按照对齐方式所选择的父级锚点来计算位置值;例如设置对齐方式为右下对齐时,alignPosition的位置值以父级右下角为原点来计算;
- 当前已有的position属性,无论选择何种对齐方式,都按照父级左上角计算位置值;position和alignPosition这两套位置属性,修改其中一个也会影响另一个的值;
- 水平方向:如果控件的对齐方式为靠右对齐、中心对齐,则alignPosition.x值与position.x的值不同,这是因为两套位置计算的原点不同;而如果控件是左右对齐、自适应、靠左对齐,则alignPosition.x值与position.x的值相同,都以父级左上角作为原点进行位置计算;
- 垂直方向:如果控件的对齐方式为靠下对齐、中心对齐,则alignPosition.y值与position.y的值不同,这同样是因为两套位置计算的原点不同;而如果控件是上下对齐、自适应、靠上对齐,则alignPosition.y值与position.y的值相同,都以父级左上角作为原点进行位置计算。
| 属性名称 | 英文名称 | 类型 | 说明 |
|---|---|---|---|
| 锚点 | pivot | Vector2 | 这个属性决定了控件图形与锚点的相对位置;(0,0)时,锚点位于控件左上角;(0.5,0.5)时,锚点位于控件正中心;锚点本身的位置由positon或alignPosition决定 |
| 控件位置,按照对齐方式选择的父级锚点计算 | alignPosition | vector2 | 在对齐方式为靠右对齐、靠下对齐、中心对齐时,alignPosition的值与positon不同;此时,两套位置计算的坐标系不同,例如设置为右下对齐时,该控件的alignPosition以父级右下角为原点来计算 |
可以通过修改锚点和对齐位置,快速实现某些功能,例如:
- 组合使用pivot和alignPosition,可以便捷的将某个UI控件设置到屏幕正中间或者让控件右下角紧贴屏幕右下角:
TypeScript
//设置到屏幕右下角
jumpBtn.constraints=new UIConstraintAnchors(UIConstraintHorizontal.Right,UIConstraintVertical.Bottom)
jumpBtn.alignPosition=new Vector2(0,0)
jumpBtn.alignment=new Vector2(1,1)
//设置到屏幕正中间
jumpBtn.constraints=new UIConstraintAnchors(UIConstraintHorizontal.Center,UIConstraintVertical.Center)
jumpBtn.alignPosition=new Vector2(0,0)
jumpBtn.alignment=new Vector2(0.5,0.5) //设置到屏幕右下角
jumpBtn.constraints=new UIConstraintAnchors(UIConstraintHorizontal.Right,UIConstraintVertical.Bottom)
jumpBtn.alignPosition=new Vector2(0,0)
jumpBtn.alignment=new Vector2(1,1)
//设置到屏幕正中间
jumpBtn.constraints=new UIConstraintAnchors(UIConstraintHorizontal.Center,UIConstraintVertical.Center)
jumpBtn.alignPosition=new Vector2(0,0)
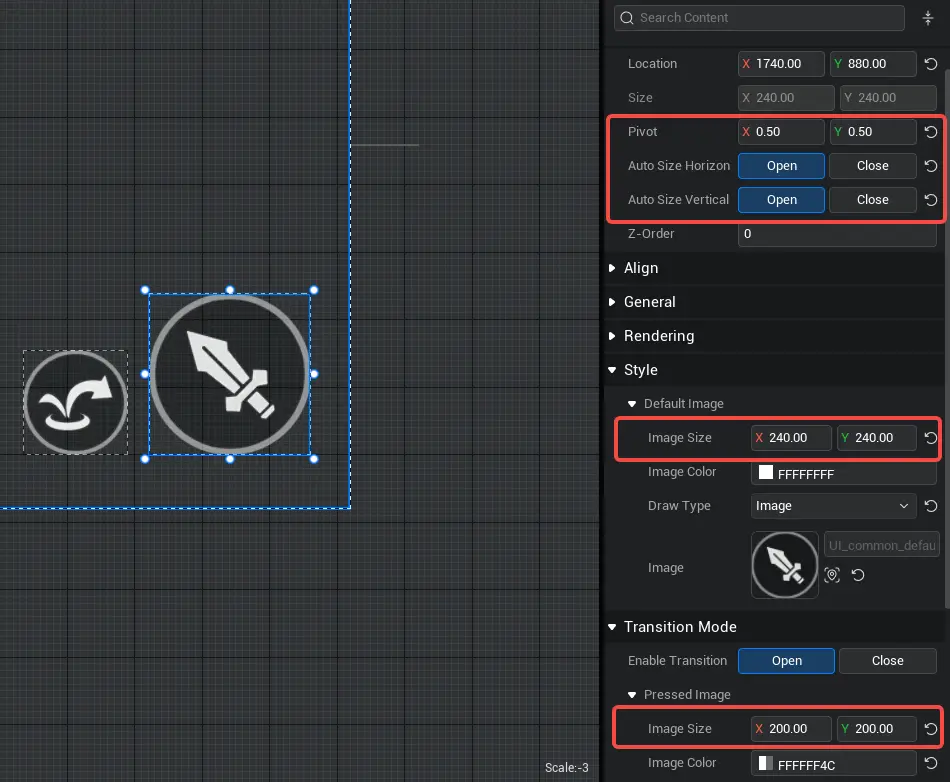
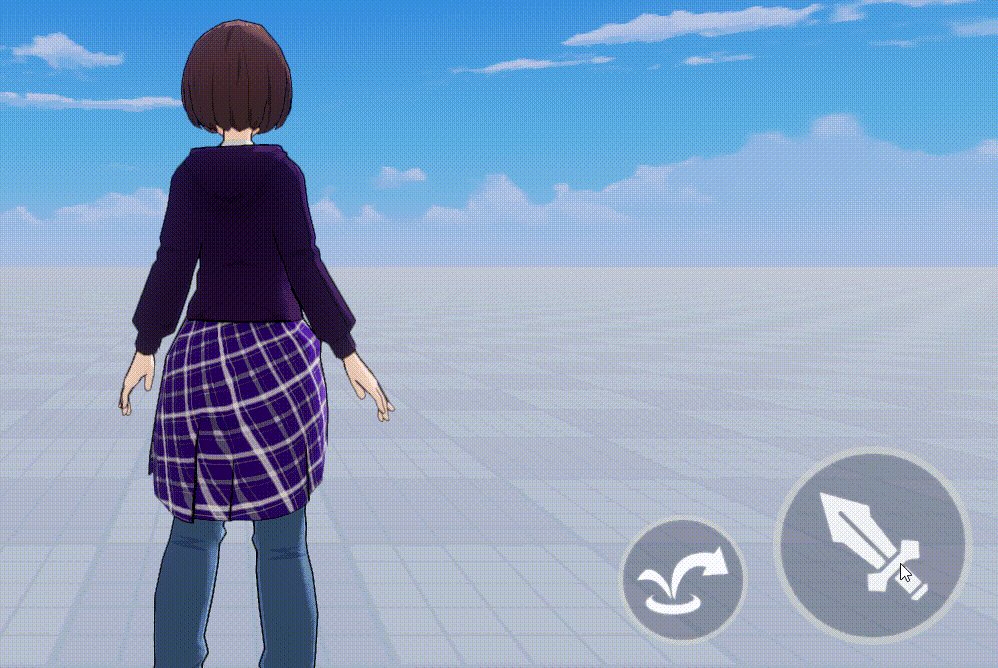
jumpBtn.alignment=new Vector2(0.5,0.5)- 组合使用pivot、自动大小、过渡模式及其图片大小,可以不写脚本仅通过修改属性面板实现按压按钮改变大小的效果:


[优化]游戏本地化功能优化
本地化功能详情请见游戏语言本地化 | 产品手册 (ark.online)
- 自动设置语言
拉起游戏时,会自动将游戏语言设置为当前玩家客户端所设置的语言种类
- 翻译效果优化
扩充自动翻译支持的语言种类,自动翻译需要选择原语言种类,并提供更好的翻译效果和精准度
- 支持处理动态拼接文本
原文本中的占位符将不会被自动翻译并且在翻译后的内容中保留下来
| 占位符格式 | 示例 |
|---|---|
| {} | {0}, |
<> | <color = #ff0000ff> |
| [] | [name] |
注意
如果自动翻译了带有占位符的原文本,结果可能存在语序不正确、缺少空格等问题,在检查翻译结果时需要重点看使用了占位符的翻译结果。
由于本地化可能出现名词的单复数情况,所以类似“获取了{0}个道具”一类的翻译最好尽量绕过动态拼接
- 翻译预览
在翻译结束后,提供了两处可预览翻译效果的位置:
UI编辑器内,可以通过切换顶部的预览语言,实现UI翻译预览
在主视口中,可以从设置菜单中切换需要预览的语言
注意
注意:由于本次更新新增了占位符识别功能,目的是便于识别替换拼接的动态文本,但是要注意多语言表中是否存在仅占位符或者以占位符为主的原文本,例如原文本只放一个{0},或者{0}~{1},会导致游戏运行时识别到除去占位符之外完全相同的原文本,就被编辑器检测到并替换。如果发现这种情况需要打开多语言表,删除这些仅占位符或者以占位符为主的原文本条目。
三、编辑器新增功能及 API 更新
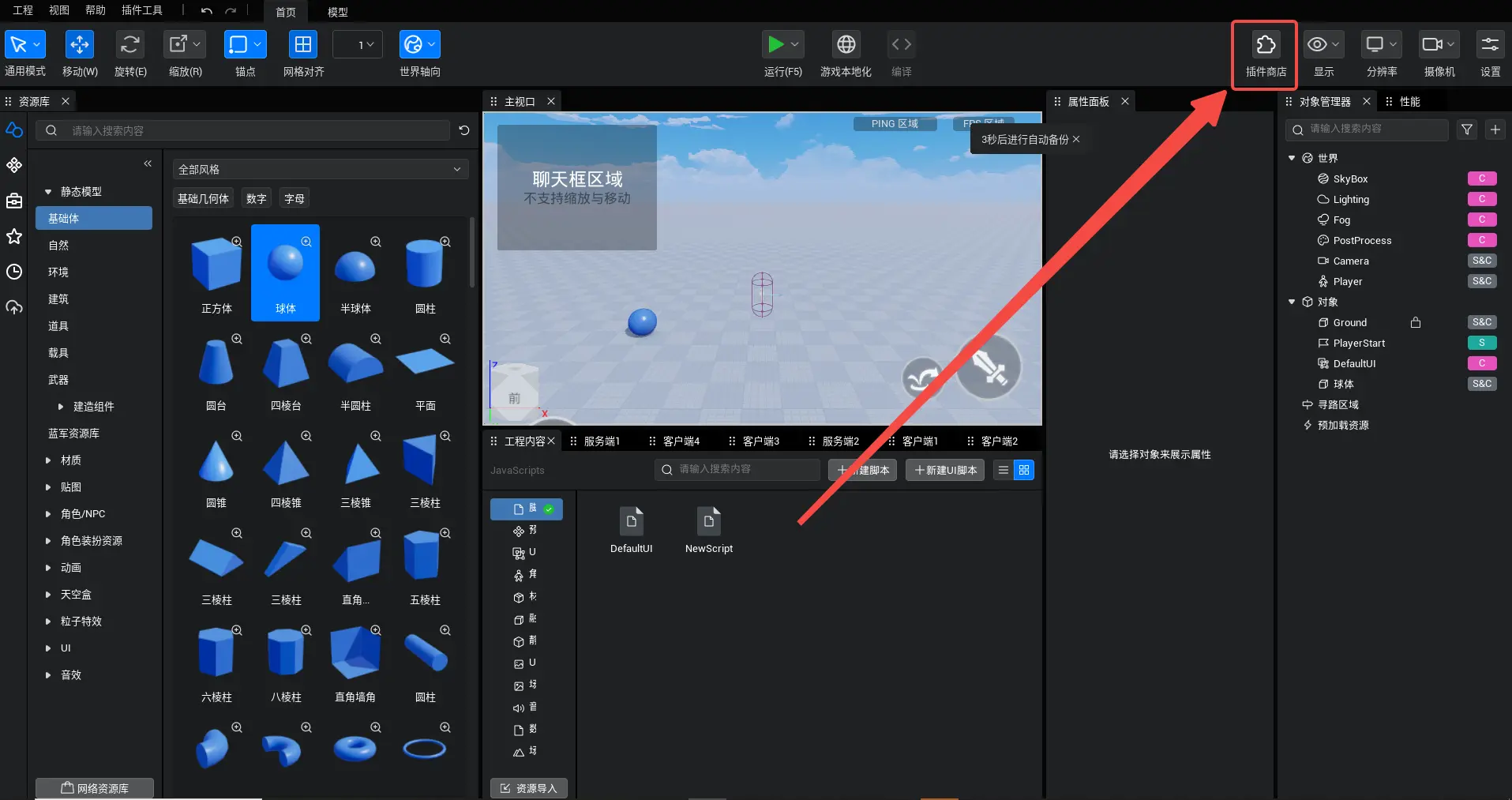
[新增]编辑器插件功能(内测版)
本次更新之后,编辑器的插件终于能和大家见面了!大家可以通过编辑器右上角的“插件商店”打开下载插件界面:

插件商店的具体使用教程,可以查看:[036]插件商店使用手册 口袋方舟论坛|面向全年龄的UGC互动内容平台与交流社区 (ark.online)
注意
本次插件功能为测试版,若有使用疑问或者Bug反馈,欢迎在论坛或开发者群反馈
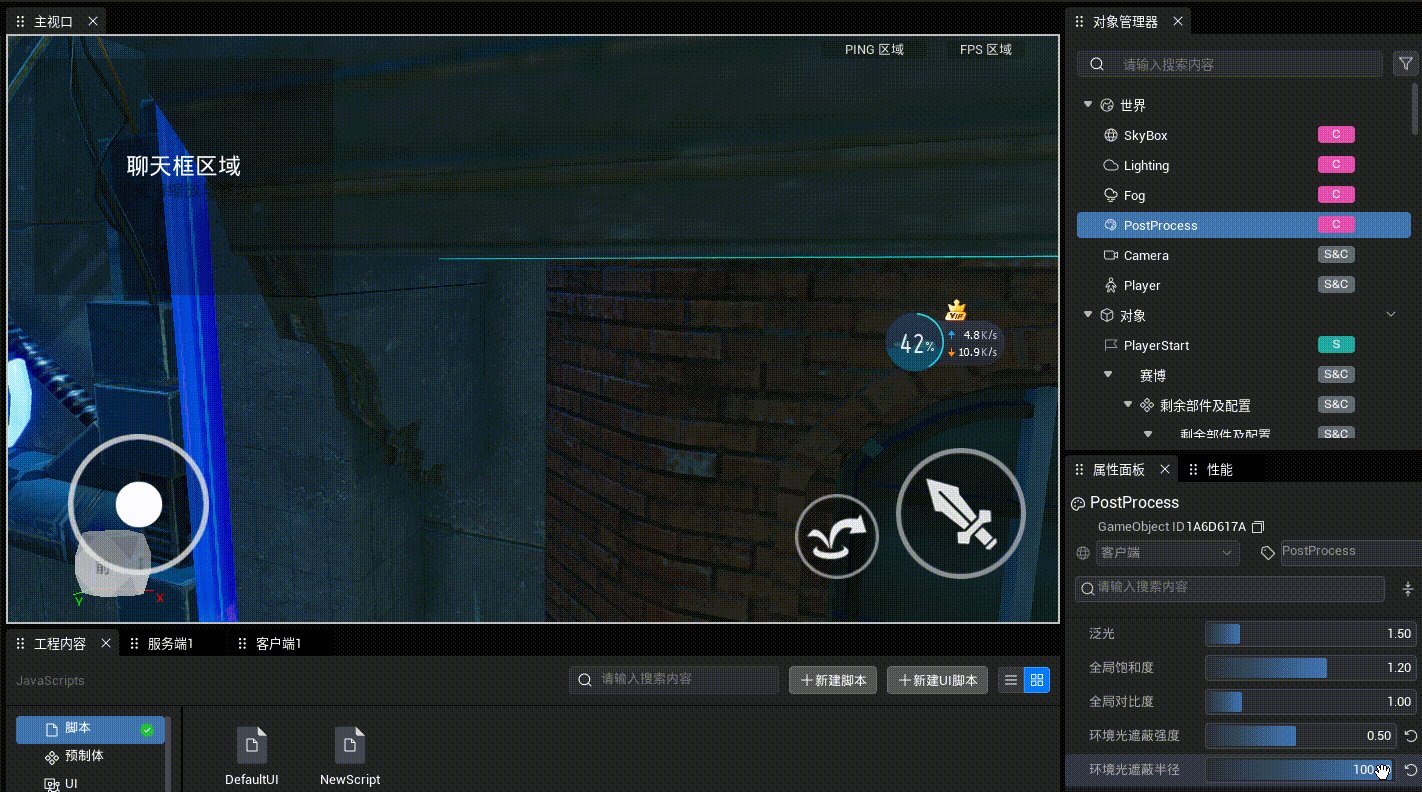
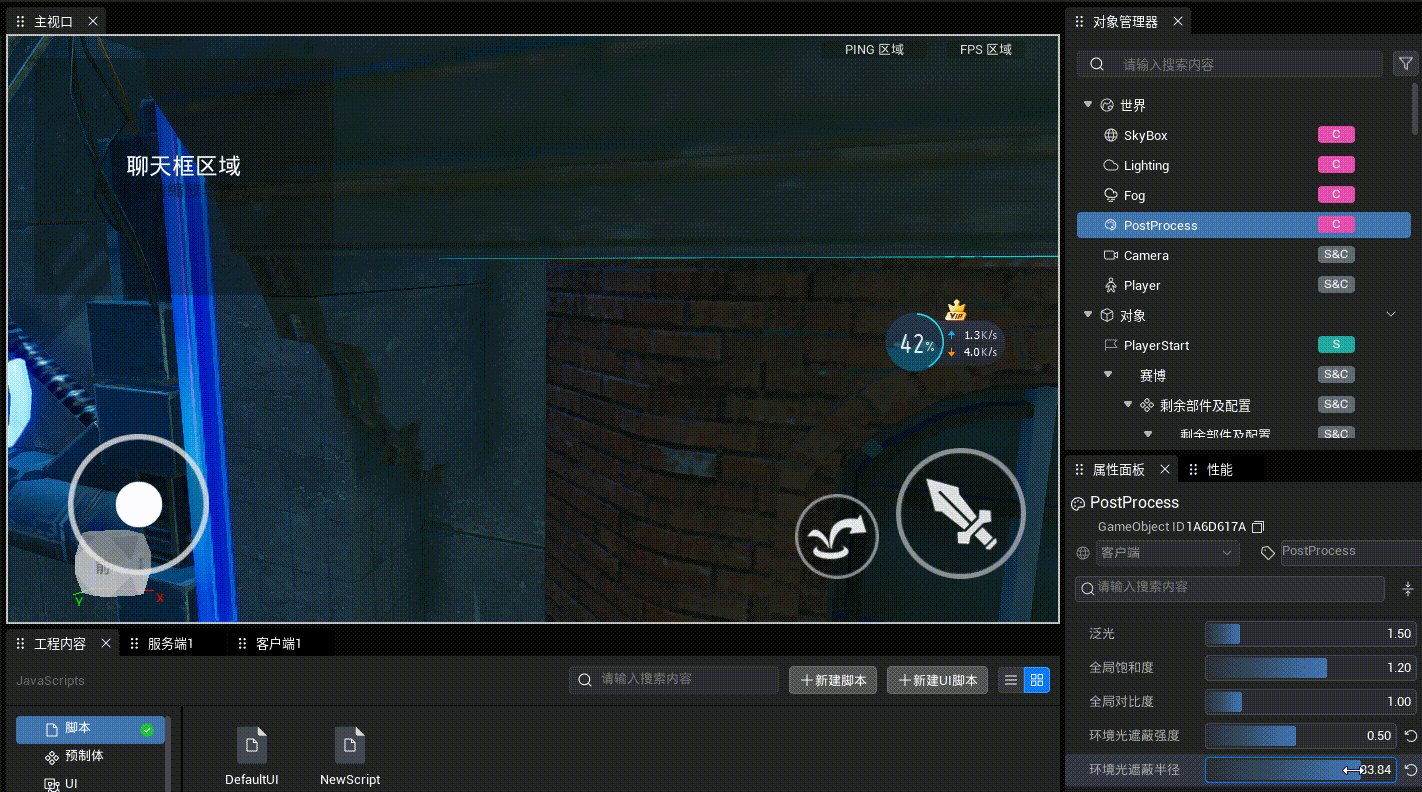
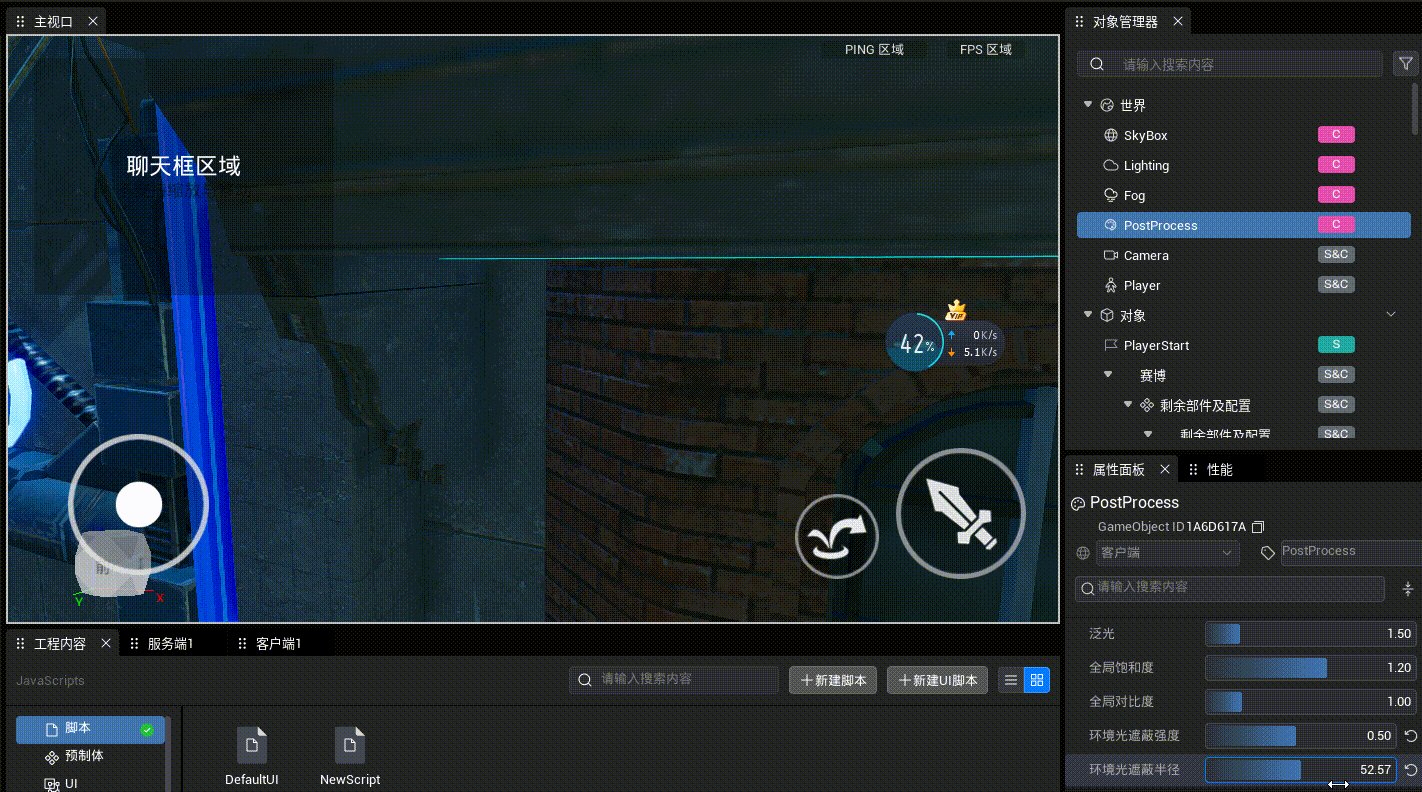
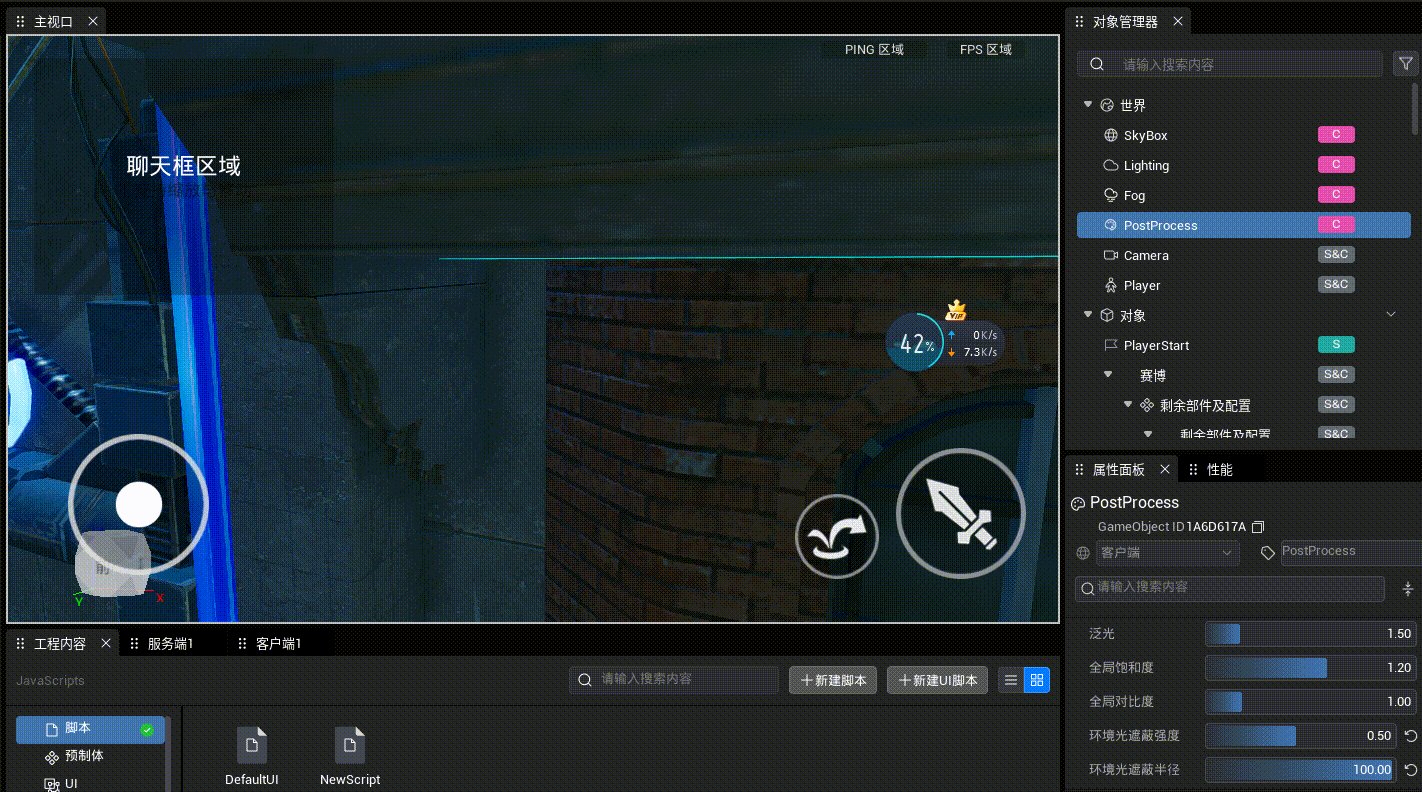
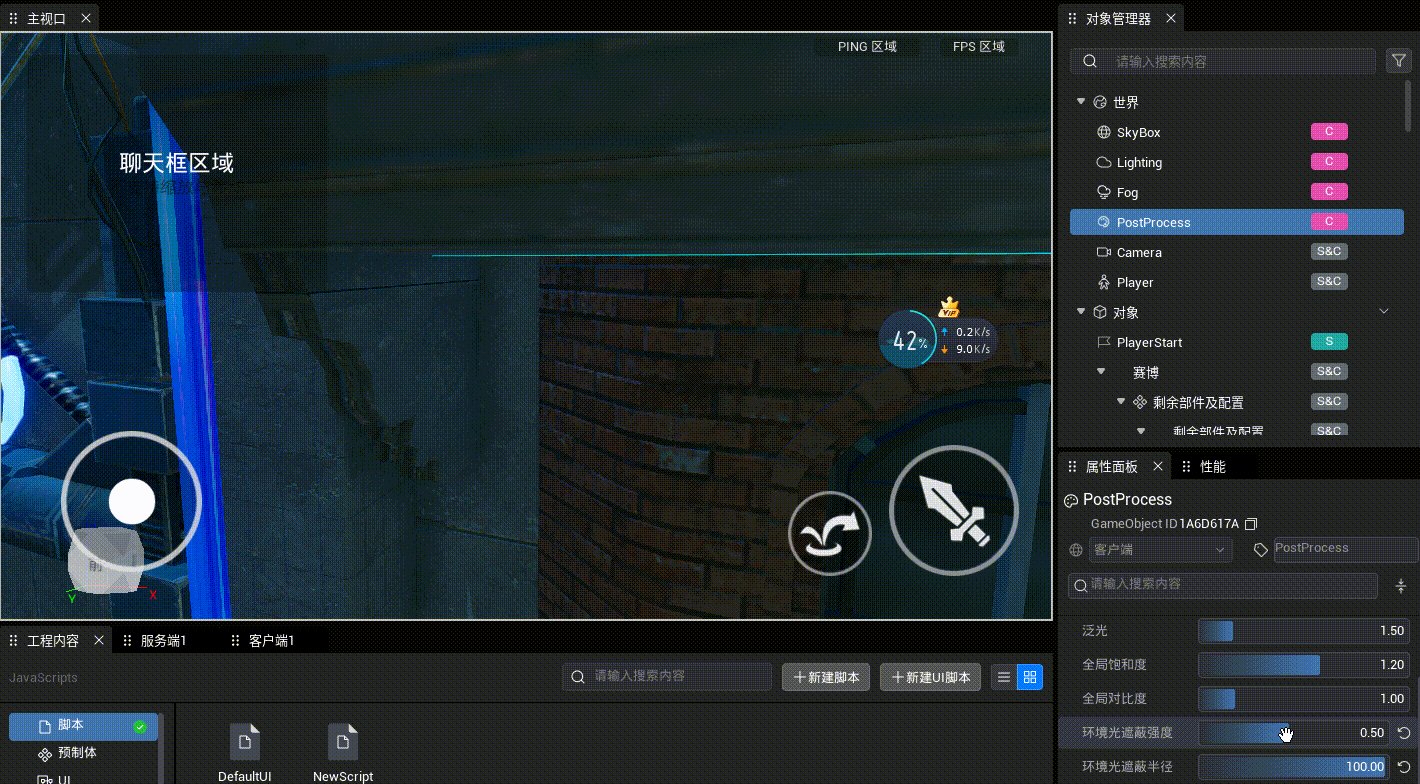
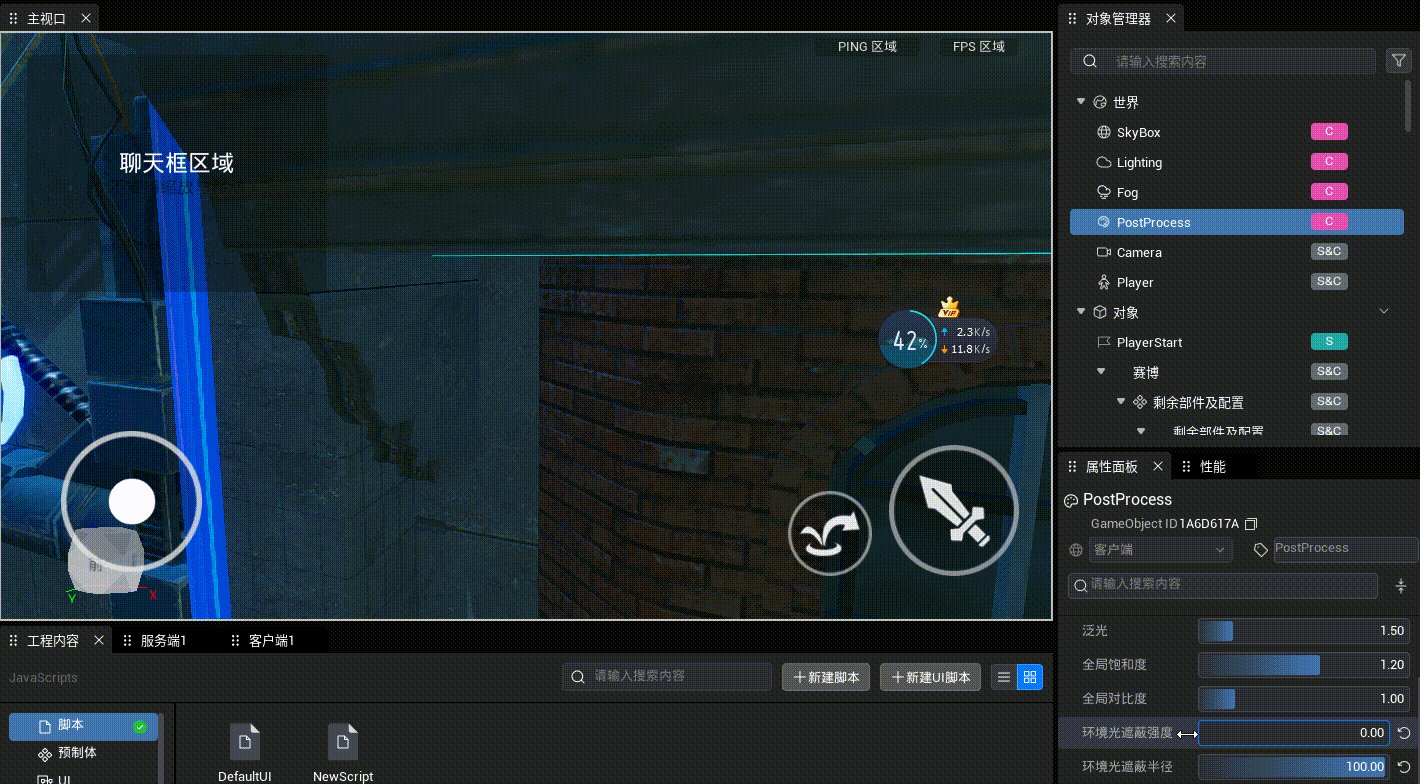
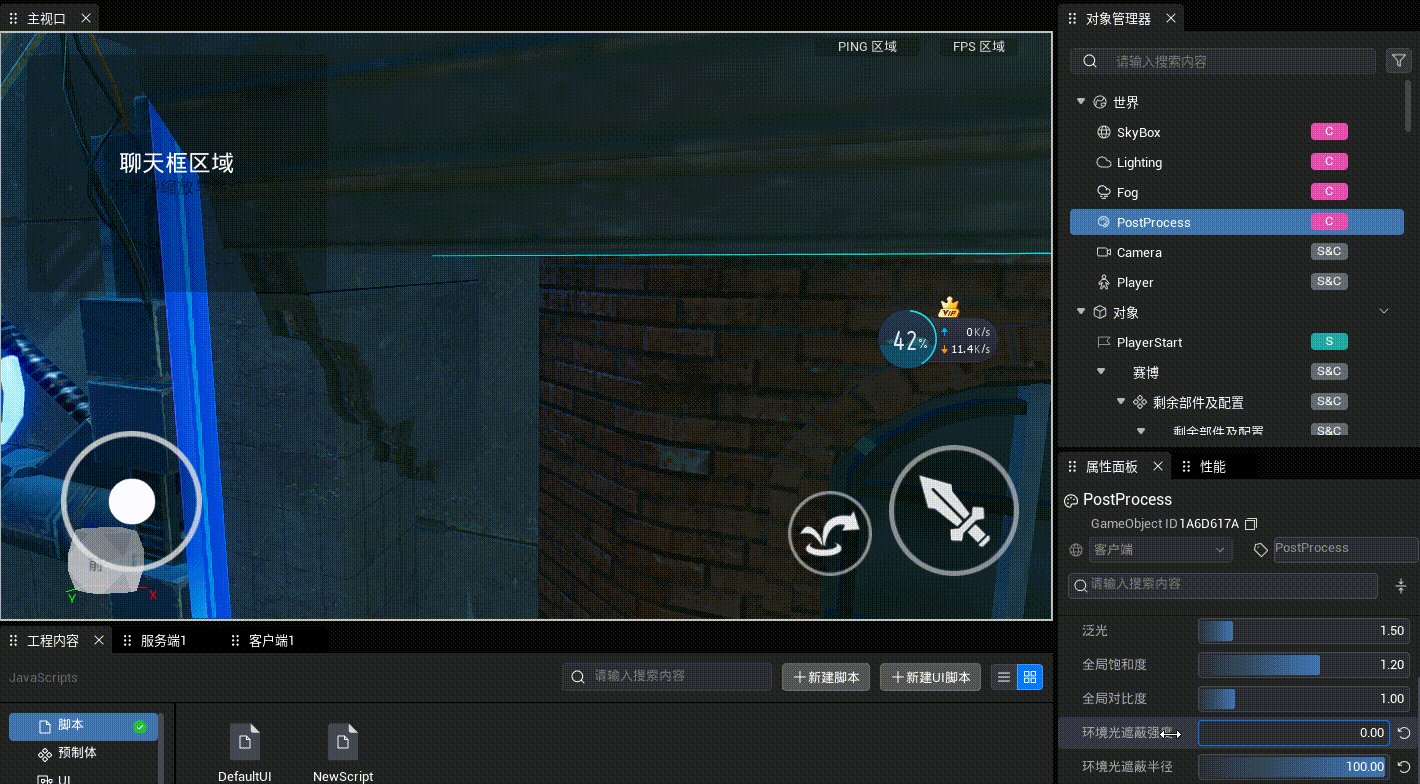
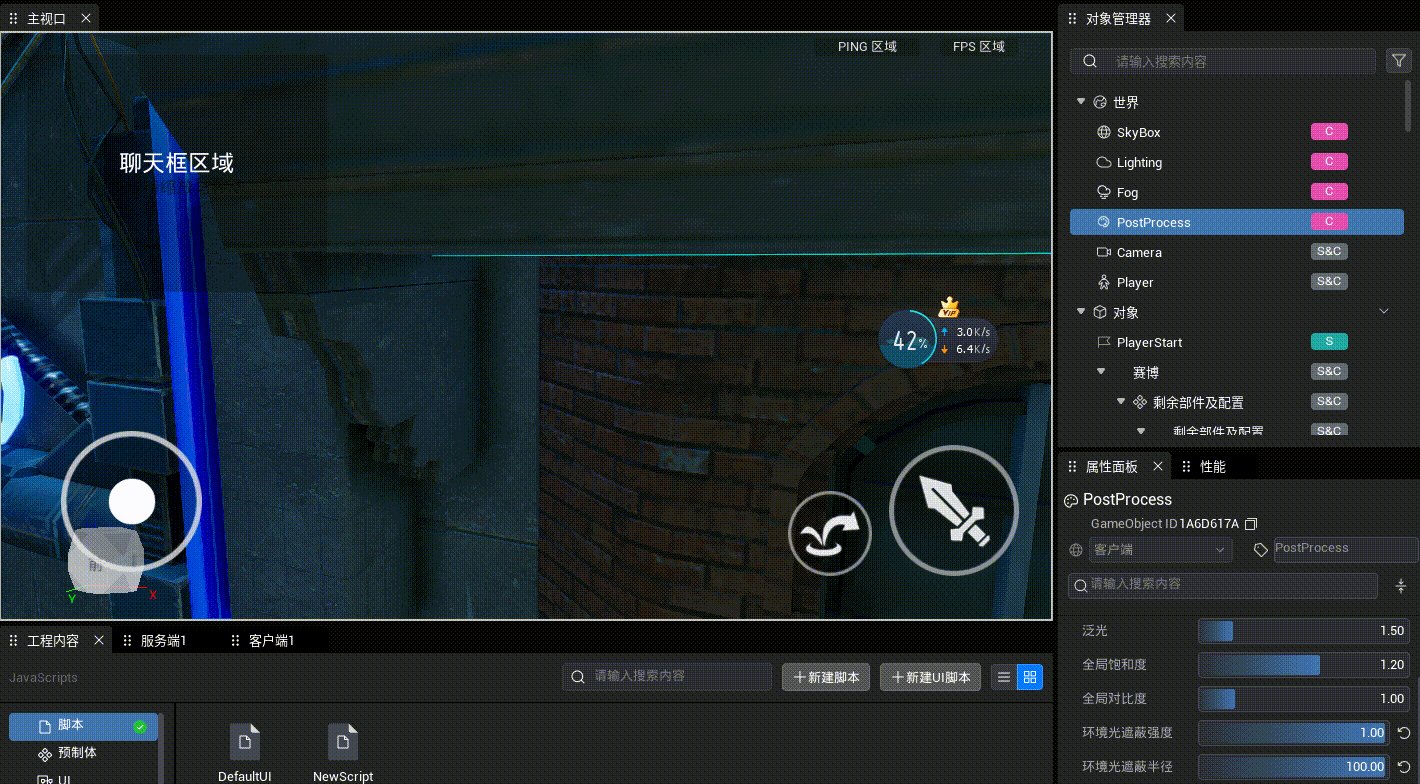
[新增]后处理属性“环境光遮蔽半径”和“环境光遮蔽强度”
【后处理】对象新增“环境光遮蔽半径”和“环境光遮蔽强度”属性。用于控制场景中环境光的效果。需要注意的是环境光遮蔽仅在画质分级>=7时开启。


<class><PostProcess> - 后处理
静态成员属性
| 属性名称 | 英文名称 | 类型 | 默认值 | 取值范围 | 说明 |
|---|---|---|---|---|---|
| 环境光遮蔽半径 | ambientOcclusionRadius | number | 100 | 计算环境光遮蔽效果时考虑的物体表面周围区域的大小,值越大范围越大。 | Read / Write |
| 环境光遮蔽强度 | ambientOcclusionIntensity | number | 0.5 | 指模拟环境中光线被物体遮挡后产生的阴影效果的强弱程度,值越大阴影越强。 | Read / Write |
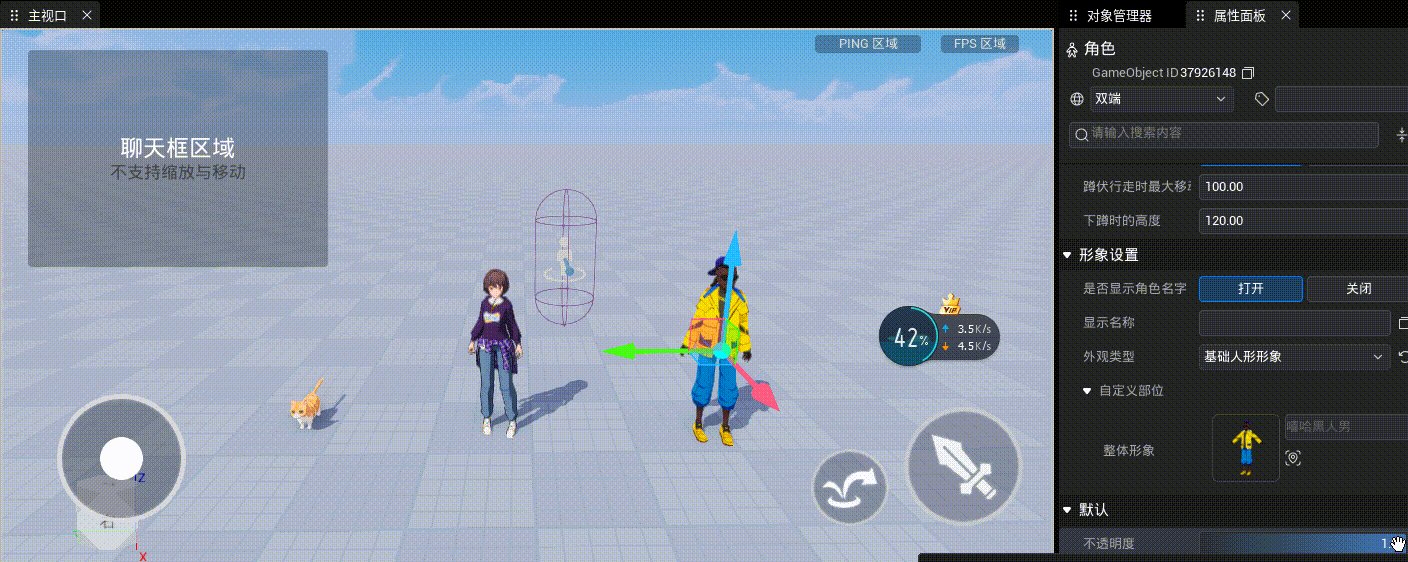
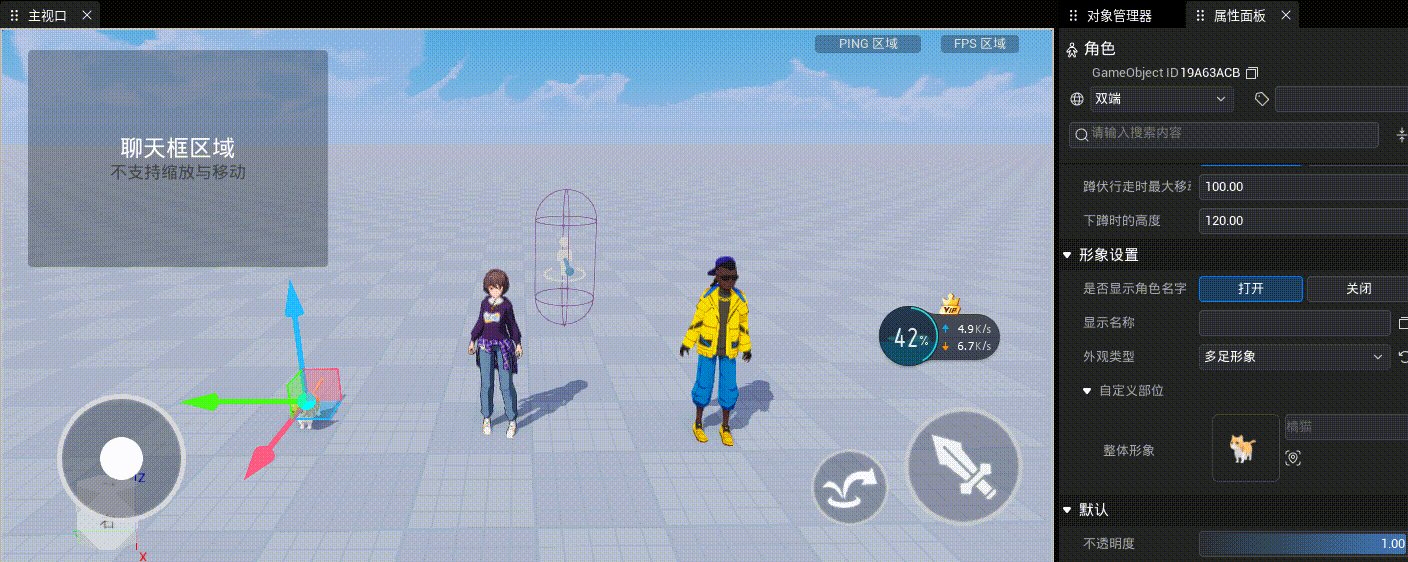
[新增]角色属性“不透明度”
【角色】对象新增“不透明度”属性。

<class><Character> - 角色
成员属性
| 属性名称 | 英文名称 | 类型 | 默认值 | 取值范围 | 说明 |
|---|---|---|---|---|---|
| 不透明度 | opacity | number | 1 | [0,1] | 该角色的不透明度,当属性值为0时模型完全不可见;当属性值为1时角色为默认不透明效果。 |
TIP
动态修改角色opacity时,遵从客户端修改本地生效,服务端修改自动同步
目前角色阴影不会随着角色opacity改变而改变
四、游戏功能对象新增功能及 API 更新
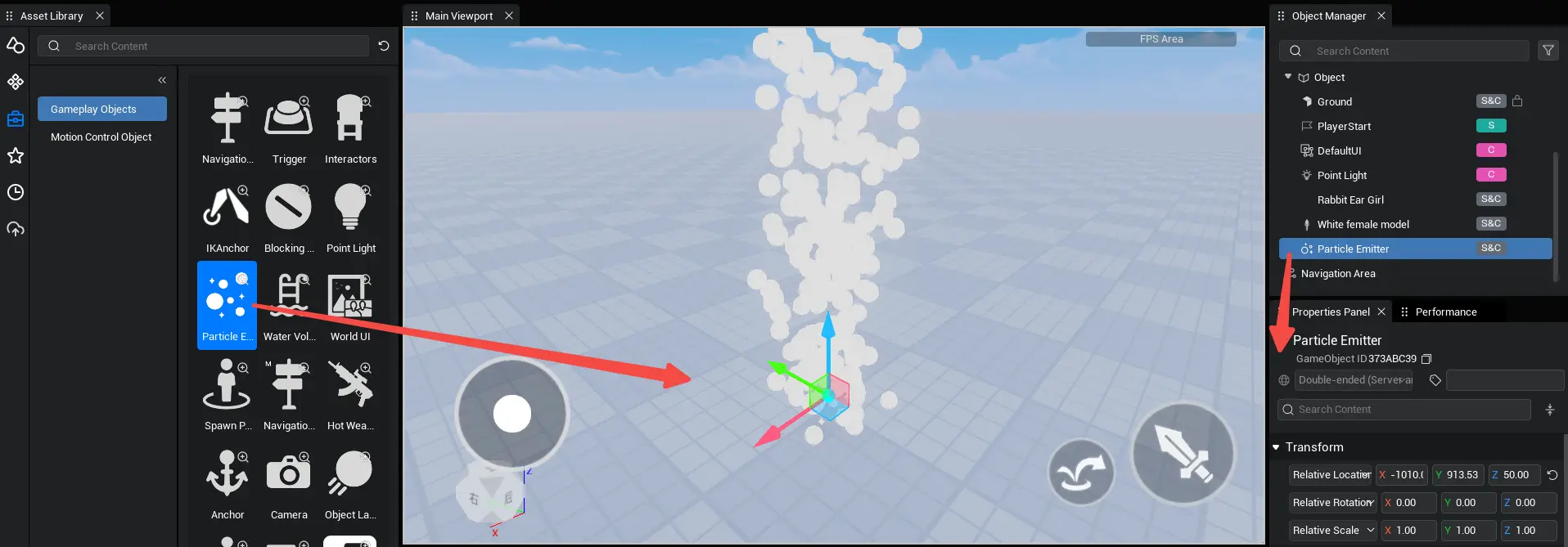
[新增]游戏功能对象——粒子特效
- 粒子特效是能发射粒子的特效单元,可以修改各种属性实现丰富的特效表现。
- 详见产品手册:粒子发射器 | 产品手册 (ark.online)


TIP
- 资源库的特效 和 游戏功能对象的粒子特效 是两个各自独立的概念
- 目前只有粒子特效的锚点在视野范围内时,粒子特效才会发射并显示粒子